Создание маски для лица в TSR Workshop
Для начала стоит определиться, что же нам пригодится для того, чтобы создать собственную маску для ваших подопечных. А нужно нам всего лишь три программы:
Если имеется все необходимое, то можно начинать.
Для начала откроем первую программу из нашего списка — TSR Workshop.
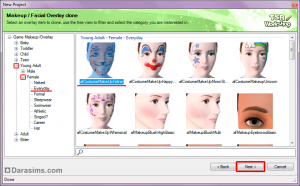
Открываем новый проект (Create New Project) и выбираем Makeup/Facial overlay, жмем Next. В появившемся окне выбираем маску, из которой будем делать новый вариант. Все разделено по категориям. Я выбрала маску «AfCostumeMakeUpFeline» (из категории Young Adult - Female - Everyday). Эту маску я выбрала потому, что она покрывает все лицо и по ней будет удобней рисовать, зная, где глаза, рот и контуры лица.
Жмем Next. В следующем окне вы можете написать название своего проекта. Следует уточнить, что название должно быть уникальным, например, Имя креатора_Название проекта_Дата. Дальше опять жмем Next и потом OK.
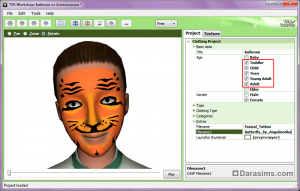
Мы попадаем в одно из основных окон. Справа вы видите две вкладки: Project и Texture. В первой можно указать в каких возрастах будет использоваться эта маска. Моя маска, например, будет использоваться от тоддлеров до молодых и взрослых симов.
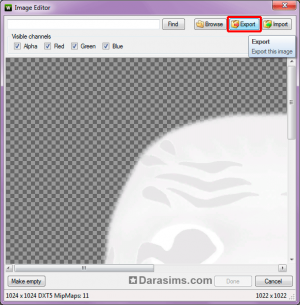
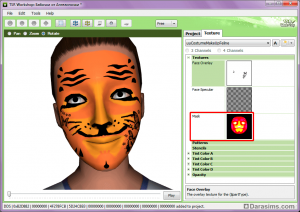
Перейдем во вторую вкладку. Там находится все, что касается создания меша. Для начала нам нужно создать сам рисунок. Экспортируем Face Overlay и Mask. Для этого жмем на нужное слово, высвечивается кнопочка Edit. Нажав на нее, мы попадаем в окно, где, кликнув на Export, сохраняем файл в нужном месте. Я советую завести отдельную папочку, чтобы файлы не терялись.
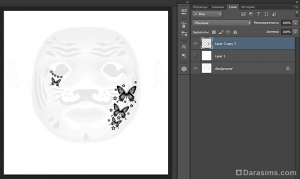
Пока что работа в TSR Workshop закончена и мы переходим к Adobe Photoshop. Загружаем файл (оверлей) в графический редактор. Создаем новый слой, заливаем его белым цветом и делаем невидимым. Создаем еще один слой, в котором создаем маску. Как видите, у нас есть преимущество: виден овал лица, а так же расположение глаз, носа и рта. Это облегчает задание и позволяет сделать меньше ошибок.
Я рисую плохо, поэтому взяла готовую картинку, вырезала бабочку, обесцветила ее, сделала несколько копий разных размеров на левой щеке и под правым глазом. Чтобы не было скучно, украсила все с помощью кисти-звезды разных размеров. Вот что получилось:
Делаем белый слой видимым. У меня получилось следующее:
Сохраняем получившееся в формате .dds со следующими настройками:
Выбираем Face Overlay и импортируем с помощью кнопочки Import сохраненный нами файл.
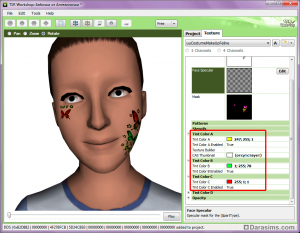
Теперь рисунок загрузился. Можно посмотреть, где имеются погрешности и подкорректировать. Я, например, подниму звезды и бабочку под левым глазом.
Так же мы видим, что все еще виднеется тигриная расцветка, хотя и появились бабочки. Чтобы убрать тигриную раскраску, нужно изменить текстуру Mask.
Открываем в Adobe Photoshop маску, которую уже экспортировали из TSR Workshop. Создаем новый слой, заливаем черным цветом, делаем его невидимым и создаем еще один слой, в котором будем работать. Все по аналогии с текстурой Overlay, только вместо белого цвета берем черный и рисуем исключительно следующими цветами (по RGB):
Я, например, просто выделила контуры моих бабочек и звезд, залила их трехцветным градиентом, а звездочки около глаза выкрасила в отдельный цвет.
Перед сохранением делаем видимым слой, залитый черной краской.
По аналогии с оверлеем заменяем старую маску на новую. Чуть ниже, открывая вкладочки Tint Color A/B/C мы можем изменять цвета, чтобы посмотреть, как они будут меняться в игре. У меня, как я и хотела, крылышки бабочек переливаются внутри, а звездочки имеют цветную окантовку.
Теперь экспортируйте готовый проект в файл .sims3pack. В верхнем меню выберите File – Export – To Sims3Pack.
Если вы хотите экспортировать проект в файл .package, перейдите в меню Edit – Project contents – Export – to Package.
Устанавливаем созданную маску удобным вам способом, загружаем игру и наслаждаемся нашим творением!
Всем удачных творений и успехов в дальнейших трудах! Спасибо за внимание!
Если у вас возникли вопросы, обращайтесь к нам на форум, мы поможем!
- TSR Workshop
- Adobe Photoshop или любой другой графический редактор с поддержкой DDS
- DDS-плагин для Photoshop, установленный в папку с программой (для того, чтобы открыть и сохранить файлы с расширением .dds в Фотошопе).
Если имеется все необходимое, то можно начинать.
Для начала откроем первую программу из нашего списка — TSR Workshop.
Открываем новый проект (Create New Project) и выбираем Makeup/Facial overlay, жмем Next. В появившемся окне выбираем маску, из которой будем делать новый вариант. Все разделено по категориям. Я выбрала маску «AfCostumeMakeUpFeline» (из категории Young Adult - Female - Everyday). Эту маску я выбрала потому, что она покрывает все лицо и по ней будет удобней рисовать, зная, где глаза, рот и контуры лица.
Жмем Next. В следующем окне вы можете написать название своего проекта. Следует уточнить, что название должно быть уникальным, например, Имя креатора_Название проекта_Дата. Дальше опять жмем Next и потом OK.
Мы попадаем в одно из основных окон. Справа вы видите две вкладки: Project и Texture. В первой можно указать в каких возрастах будет использоваться эта маска. Моя маска, например, будет использоваться от тоддлеров до молодых и взрослых симов.
Перейдем во вторую вкладку. Там находится все, что касается создания меша. Для начала нам нужно создать сам рисунок. Экспортируем Face Overlay и Mask. Для этого жмем на нужное слово, высвечивается кнопочка Edit. Нажав на нее, мы попадаем в окно, где, кликнув на Export, сохраняем файл в нужном месте. Я советую завести отдельную папочку, чтобы файлы не терялись.
Пока что работа в TSR Workshop закончена и мы переходим к Adobe Photoshop. Загружаем файл (оверлей) в графический редактор. Создаем новый слой, заливаем его белым цветом и делаем невидимым. Создаем еще один слой, в котором создаем маску. Как видите, у нас есть преимущество: виден овал лица, а так же расположение глаз, носа и рта. Это облегчает задание и позволяет сделать меньше ошибок.
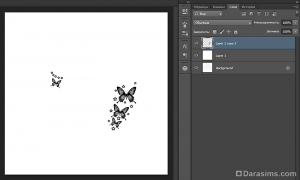
Я рисую плохо, поэтому взяла готовую картинку, вырезала бабочку, обесцветила ее, сделала несколько копий разных размеров на левой щеке и под правым глазом. Чтобы не было скучно, украсила все с помощью кисти-звезды разных размеров. Вот что получилось:
Делаем белый слой видимым. У меня получилось следующее:
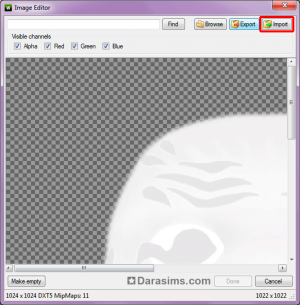
Сохраняем получившееся в формате .dds со следующими настройками:
Выбираем Face Overlay и импортируем с помощью кнопочки Import сохраненный нами файл.
Теперь рисунок загрузился. Можно посмотреть, где имеются погрешности и подкорректировать. Я, например, подниму звезды и бабочку под левым глазом.
Так же мы видим, что все еще виднеется тигриная расцветка, хотя и появились бабочки. Чтобы убрать тигриную раскраску, нужно изменить текстуру Mask.
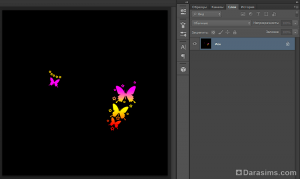
Открываем в Adobe Photoshop маску, которую уже экспортировали из TSR Workshop. Создаем новый слой, заливаем черным цветом, делаем его невидимым и создаем еще один слой, в котором будем работать. Все по аналогии с текстурой Overlay, только вместо белого цвета берем черный и рисуем исключительно следующими цветами (по RGB):
- 255,0,0 (красный)
- 255,255,0 (желтый)
- 255,0,255 (розовый)
Я, например, просто выделила контуры моих бабочек и звезд, залила их трехцветным градиентом, а звездочки около глаза выкрасила в отдельный цвет.
Перед сохранением делаем видимым слой, залитый черной краской.
По аналогии с оверлеем заменяем старую маску на новую. Чуть ниже, открывая вкладочки Tint Color A/B/C мы можем изменять цвета, чтобы посмотреть, как они будут меняться в игре. У меня, как я и хотела, крылышки бабочек переливаются внутри, а звездочки имеют цветную окантовку.
Теперь экспортируйте готовый проект в файл .sims3pack. В верхнем меню выберите File – Export – To Sims3Pack.
Если вы хотите экспортировать проект в файл .package, перейдите в меню Edit – Project contents – Export – to Package.
Устанавливаем созданную маску удобным вам способом, загружаем игру и наслаждаемся нашим творением!
Всем удачных творений и успехов в дальнейших трудах! Спасибо за внимание!
Если у вас возникли вопросы, обращайтесь к нам на форум, мы поможем!
Другие новости по теме:
Последние статьи
- Событие «Зов природы» и деревянный дворец в Симс 4
- Мудлеты из комплекта «The Sims 4 Ни пылинки»
- Событие «Привет из прошлого» и коллекция упаковок молока в Симс 4
- Обзор дополнения «The Sims 4 Жизнь и смерть» на основе стрима
- Мудлеты из игрового набора «The Sims 4 Star Wars: Путешествие на Батуу»
- Обзор комплекта «Симс 4 Уютное кафе»
- Обзор дополнения «The Sims 4 Стрелы Купидона» на основе стрима
- Обзор города Сан-Секвойя из «The Sims 4 Жизненный путь»
- ReShade для Sims 4: Cinematic Depth Of Field
- Карта Мунвуд Милла с предметами коллекционирования
Последние скриншоты
Последнее видео