Свойства материалов в Sims 2 - часть 5
 В игре the Sims 2 за материалы предмета отвечает не настроенный в 3d редакторе материал, как многие считают, а ресурс Material Definition (TXMT), который находится внутри пакаджа с любым предметом. Именно в нем хранится вся информация со свойствами материала - отражающий или нет, прозрачный или непрозрачный, матовый или блестящий, темный или яркий и т.д.
В игре the Sims 2 за материалы предмета отвечает не настроенный в 3d редакторе материал, как многие считают, а ресурс Material Definition (TXMT), который находится внутри пакаджа с любым предметом. Именно в нем хранится вся информация со свойствами материала - отражающий или нет, прозрачный или непрозрачный, матовый или блестящий, темный или яркий и т.д. В этой части мы рассмотрим рельеф, bump- и normal-карты.
1 часть урока - стандартные настройки
2 часть урока - настройки отражения
3 часть урока - настройки прозрачности
4 часть урока - настройки анимации
5 часть урока - настройки рельефа
V. Рельеф.
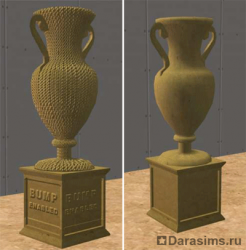
Вы, наверно, замечали, что часто профессиональные креаторы используют в своих работах так называемый "рельеф", когда на текстуре появляются объемные выпуклости и впадины, которые сделаны не за счет основной текстуры, и не каркасом предмета за счет лишних сотен полигонов, а наложением бамп-карты. Бамп-карта создает тени за счет направления освещения, при этом экономится количество полигонов в вашем меше, а сам предмет и весит меньше и грузится быстрее. Этот способ хорош для создания фактурных текстур - каменная кладка, кружева, различные формы древесины, металлические детали и прочее.
Несколько замечаний:
- Сразу хочу предупредить, что рельеф работает не у всех. Если у вас слабая видео-карта, рельеф в игре отображаться не будет, даже если он там имеется. Но если вы - креатор, и столкнулись с такой проблемой, то не огорчайтесь - если вы сделаете рельеф в вашем предмете, у других он будет отображаться, но прийдется делать его без визуальной проверки.
- Также рельеф работает не на всех максисовских мешах, ищите те, в которых он уже имеется или пробуйте на конкретных предметах, добавляя бам-карту отдельно.
- Для того, чтобы рельеф работал в меше, который вы сами создаете, вам необходимо его экспортировать и импортировать в формате, который сохраняет привязки. Ниже я опишу способ сохранения рельефа в пользовательском меше, используя формат .smd для работы в 3ds Max.
Немного о bump- и normal-картах.
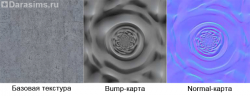
Bump-карта - текстура с оттенками серого цвета (с 1 значением на пиксел),которые определяют "выпуклость" или "вогнутость" на предмете. Более светлые области делают поверхность выпуклой, а более темные области делают вогнутым. Если карта представлена в виде плавного градиента, рельеф будет идти по наклону.
Normal-карты - цветная текстура с 3 значениями на пиксел, которые определяют углубленность соответствующих пикселей на основной текстуре. R, G, B = X, Y, Z. Если бамп-карту вы можете нарисовать вручную от руки, то для создания нормал-карты вам понадобиться графический редактор и специальные плагины, нарисовать ее вручную грамотно практически невозможно. Но обе карты работают в Sims 2.
Сравним обе карты.
Bump-карта:
-можно нарисовать вручную от руки
- четкость при масштабировании остается
- большие потери качества при уменьшении текстуры
- использует формат Raw8Bit - тяжелый
Normal-карта:
- может быть создана только с помощью плагинов графических программ
- плавные переходы при масштабировании
- небольшие потери качества при уменьшении текстуры
- использует формат DXT1 - легкий
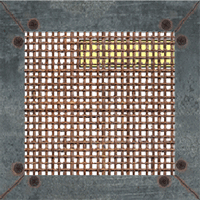
Масштабирование.
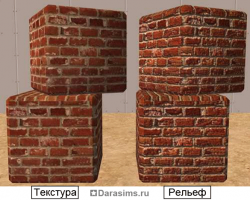
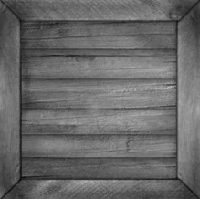
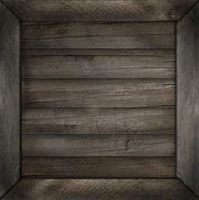
Слева - базовая текстура, посредине - с Bump-картой и справа - с Normal-картой.
При масштабировании, как мы и писали выше, Бамп-карта остается четкой, а на Нормал-карте происходят плавные сглаживания.
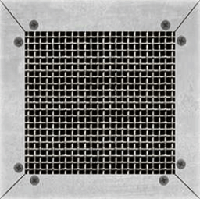
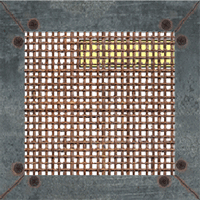
Уменьшение текстуры.
Как видите на Бамп-карте уменьшение сказывается хуже, как мы и описали выше.
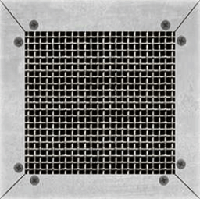
Качество деталей.
Берем текстуры одинакового разрешение 512х512. Как видите, мелкие детали немного лучше отображаются с Normal, нежели с Bump.
Bump-карта и прозрачность.
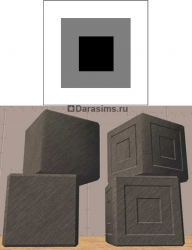
Прозрачность в текстуре сохраняется при использовании ее в сочетании с рельефом как Бамп-карты так и Нормал-карты. Прозрачные части должны быть заполнены с наименьшим значением (черный). Основная текстура (с прозрачностью).

Бамп или Нормал-карта.

Вот что получается.
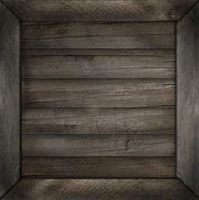
Свет, тень и шейдеры.
Одной только текстурой показать свет и тень не всегда уместно. Бамп- и Нормал-карта имитируют свет и тень в зависимости от интенсивности и направления источника света, в то время как тени на текстуре остаются статичными и во многих ракурсах выглядят плоскими и ненатуральными. Результаты могут немного отличаться в зависимости от типа используемых шейдеров или от видео-карты.
Сравним тени на обычной текстуре и на рельефе.
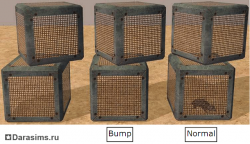
Слева - текстура с нарисованными тенями, посредине текстура с Бамп-картой, справа текстура с Нормал-картой.
Вот как выглядят образцы под освещением:
При создании объектов опираться только на Bump и Normal карты тоже имеет свои минусы - люди, имеющие слабую видео-карту, не способные видеть рельеф, будут видеть только вашу однотонную текстуру без деталей. Поэтому лучшим вариантом является использование Bump-карты в сочетании с аккуратно выделенными темными и светлыми деталями в текстуре.
1. Создание Bump-карты (в Фотошоп).
Создание бамп-карты из текстуры
Быстрый и простой способ создать карту рельефа заключается в обесцвечивании копии текстуры и регулировании яркости и контрастности. Наша базовая текстура

А теперь обесцвечивание и добавление контрастности - получаемся готовую бамп-карту.

Сравним образец с обычной текстурой и с рельефом:
Также можно использовать способ инвертирования цвета в копии текстуры (помните, белый - выдавливает, черный - вдавливает).
Контраст определяет глубину вдавливание и выпуклости.
Создание бамп-карты с нуля.
Bump-карта использует оттенки серого, среднее значение серого в RGB: 127,127,127. - заливаем фоновый слой серым цветом. - рисуем темную область для создания углубления и светлую область для создания выпуклости.
2. Создание Normal-карты (в Фотошоп).
Вам потребуется бесплатный плагин NVIDIA: http://developer.nvidia.com/object/photoshop_dds_plugins.html
NormalMap плагин: http://nifelheim.dyndns.org/~cocidius/normalmap/
В Фотошопе он доступен в: Фильтры> NVIDIA Инструменты> NormalMapFilter.
Вы можете создать карту нормалей непосредственно из исходной текстуры или из Bump-карты. Есть множество настроек в окне фильтра. Для более подробной информации прочитайте документацию плагина или поэкспериментируйте сами.
Примечание: Создание Бамп- или Нормал-карты из существующей текстуры, несомненно, сделает внешний вид объекта более интересным и детальным. Но создание Бамп-карты с нуля, превращая ее в Нормал-карту и дорисовая текстуру после этого, тоже может дать хороший результат на низко-полигональных мешах.
Другой метод для перфекционистов-извращенцев - это сделать высокого полигональную версию объекта, создать очень качественные и детализированные карты (UV и Bump), а потом сделать низкополигональную версию объекта и применять детализированные карты. Трудно будет увидеть разницу в игре.
3. Как сохранить рельеф в пользовательском меше.
Если вы собираетесь переделывать меш в 3d редакторе, вам нужно при работе с ним, сохранить в нем рельеф. Для этого мы используем формат, сохраняющий привязки. Я пользуюсь 3ds Max, поэтому выберу для работы с ним формат .smd - формат для импорта / экспорта мешей с привязками в 3ds Max. Также в СимПЕ имеется встроенный плагин для импортирования и экспортирования меша в формате .smd.
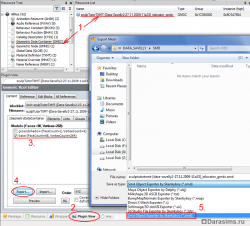
1. Открываем пакадж нашего объекта, заходим в ресурс Geometic Data Container (GMDC)
2. Выбираем внизу вкладку Plugin View
3. Выделяем галкой нужный нам сабсет (не тень).
4. Нажимаем Экспорт (Export).
5. В окне экспорта выбираем формат Smd Object Exporter by Skankyboy (*.smd) и сохраняем.
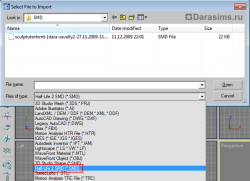
Далее импортируем в 3ds Max этот файл (File -> Import) и выбираем из выпадающего списка формат Half-Life 2 SMD (*.SMD)
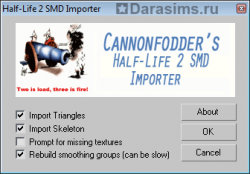
Появится окно импорта, убираем галку Prompt for missing textures и ОК.
Появится наш меш и непонятная фигура ромбовидной формы, не пугайтесь - это привязка (кость). Ее старайтесь не трогать и не удалять. Теперь создайте ваш новый меш объекта по своему вкусу. Необходимо назначить ему тот же материал, что и у оригинального объекта. Когда модель полностью будет готова, зайдите в Material Editor - вызывается кнопкой M на клавиатуре либо вверху справа кнопкой
Выберите в появившемся окне пипетку и кликните ею на вашем оригинальном меше (который мы импортировали вначале). Сейчас мы взяли пробу материала с нашего объекта, он будет называться smdimportmtl. Теперь выделяем наш новый меш во вьюпорте и в окне редактора материалов выбираем в верхнем меню Material -> Assign To Selection или же просто перетаскиваем из списка материалов наш серый шар на новый меш.
Закроем редактор материалов. Теперь выделим наш оригинальный меш и зайдем вверху справа во вкладку Modify. Вы увидите там два модификатора - Skin и Editable Mesh, первый трогать не нужно, разверните второй и перейдите на уровень редактирования полигонов, точек или как вам угодно (если появится окно предупреждения Warning, нажмите согласие на продолжение).
Теперь выделите все полигоны в вашем меше и удалите (кнопка Delete) и тут же кликните на ваш новый меш правой кнопкой мыши и выберите строку Attach (Присоединить). Теперь ваш новый меш заменил старый, не потеряв привязки. Если необходимо немного подвинуть предмет (на место старого), вы можете делать это без опаски для модификатора Skin, он не потеряется. Как только закончите, экспортируйте файл (File -> Export) и снова выберите формат .SMD. В появившемся окне поставьте галку Reference и Export.
На этом работа в 3ds Max окончена. Осталось импортировать меш обратно в SimPE.
Возвращаемся в наш пакадж в Geometic Data Container (GMDC), нажимаем Импорт (Import), выбираем формат .smd. Появится окно импорта, выберите галку No Bones и Create BumpMapNormals
Заменяем в следующем окне параметр Add на параметр Replace и жмем ОК. Не забудьте сделать Commit и сохранить пакадж. Теперь рельеф на вашем новом меше должен сохраниться и работать. Перекраски этого меша тоже будут включать бамп-карту для перекраски.
4. Добавление Bump-карты или Normal-карты.
Если до сих пор в пакадже не было Bump- или Normal-карты, нам нужно ее добавить.
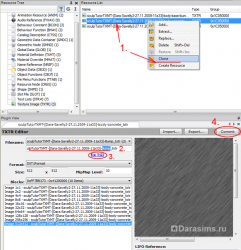
Зайдем в Texture Image (TXTR) и, кликнув правой кнопкой мыши, клонируем нашу основную текстуру. Изменим имя клонированной текстуры так, чтобы ее можно было различить по имени, но не удаляем расширение _txtr в конце. Нажмем Fix TGI и Commit.
Далее в зависимости от типа карты, выберем формат.
4.1. Bump-карта
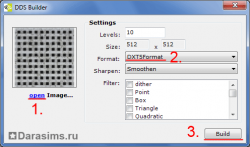
В клонированной текстуре щелкните правой кнопкой мыши на изображении, используйте встроенный Build DXT, убедитесь, что выбран формат DXT5 и нажмите Build.
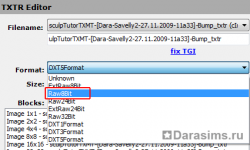
Теперь изменить формат текстуры на Raw8Bit.
Сделайте Commit и сохранитесь.
4.2. Normal-карта
В клонированной текстуре щелкните правой кнопкой мыши на изображении, используйте встроенный Build DXT, убедитесь, что выбран формат DXT1 и нажмите Build. Сделайте Commit и сохранитесь.
5. Добавление соответствующего параметра в Material Definition (TXMT).
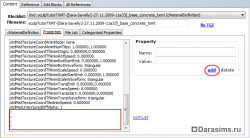
Иногда, соответствующие параметры рельефа должны быть добавлены вручную. В TXMT во вкладке Properties добавьте 4 строки (кнопка Add), прокрутите вниз, чтобы найти их и дать им имена и значения.
Name: stdMatNormalMapTextureEnabled со значением (Value): true
Name: stdMatNormalMapTextureAddressingU со значением: tile
Name: stdMatNormalMapTextureAddressingV со значением: tile
Name: stdMatNormalMapTextureName со значением: Имя бамп-/нормал-текстуры, которую вы создали ранее (но без концовки _txtr)
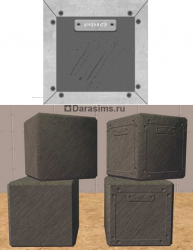
Не забудьте сделать sort List в списке добавленных параметров. Они отсортируются в алфавитном порядке, после чего сделайте Commit и сохранитесь. Бамп- и нормал-карты совместимы с анимацией текстуры. Это означает, что анимированная текстура будет отображать рельеф, хотя загружаться такая текстура будет больше. Так что пользуйтесь опцией сжатия в SimPE. Некоторые предметы, такие как кровати, не воспринимают рельеф, а некоторые могут работать только с бамп-картой, не воспринимая нормал-карты. Объяснения для этого нет, просто экспериментируйте и проверяйте. Чтобы проверить, работает ли у вас рельеф в игре, перекрасьте базовый объект, в котором имеется текстура рельефа (например представленная ниже скульптура) и проверьте его в игре.
2 часть урока - настройки отражения
3 часть урока - настройки прозрачности
4 часть урока - настройки анимации
5 часть урока - настройки рельефа
V. Рельеф.
Вы, наверно, замечали, что часто профессиональные креаторы используют в своих работах так называемый "рельеф", когда на текстуре появляются объемные выпуклости и впадины, которые сделаны не за счет основной текстуры, и не каркасом предмета за счет лишних сотен полигонов, а наложением бамп-карты. Бамп-карта создает тени за счет направления освещения, при этом экономится количество полигонов в вашем меше, а сам предмет и весит меньше и грузится быстрее. Этот способ хорош для создания фактурных текстур - каменная кладка, кружева, различные формы древесины, металлические детали и прочее.
Несколько замечаний:
- Сразу хочу предупредить, что рельеф работает не у всех. Если у вас слабая видео-карта, рельеф в игре отображаться не будет, даже если он там имеется. Но если вы - креатор, и столкнулись с такой проблемой, то не огорчайтесь - если вы сделаете рельеф в вашем предмете, у других он будет отображаться, но прийдется делать его без визуальной проверки.
- Также рельеф работает не на всех максисовских мешах, ищите те, в которых он уже имеется или пробуйте на конкретных предметах, добавляя бам-карту отдельно.
- Для того, чтобы рельеф работал в меше, который вы сами создаете, вам необходимо его экспортировать и импортировать в формате, который сохраняет привязки. Ниже я опишу способ сохранения рельефа в пользовательском меше, используя формат .smd для работы в 3ds Max.
Немного о bump- и normal-картах.
Bump-карта - текстура с оттенками серого цвета (с 1 значением на пиксел),которые определяют "выпуклость" или "вогнутость" на предмете. Более светлые области делают поверхность выпуклой, а более темные области делают вогнутым. Если карта представлена в виде плавного градиента, рельеф будет идти по наклону.
Normal-карты - цветная текстура с 3 значениями на пиксел, которые определяют углубленность соответствующих пикселей на основной текстуре. R, G, B = X, Y, Z. Если бамп-карту вы можете нарисовать вручную от руки, то для создания нормал-карты вам понадобиться графический редактор и специальные плагины, нарисовать ее вручную грамотно практически невозможно. Но обе карты работают в Sims 2.
Сравним обе карты.
Bump-карта:
-можно нарисовать вручную от руки
- четкость при масштабировании остается
- большие потери качества при уменьшении текстуры
- использует формат Raw8Bit - тяжелый
Normal-карта:
- может быть создана только с помощью плагинов графических программ
- плавные переходы при масштабировании
- небольшие потери качества при уменьшении текстуры
- использует формат DXT1 - легкий
Масштабирование.
Слева - базовая текстура, посредине - с Bump-картой и справа - с Normal-картой.
При масштабировании, как мы и писали выше, Бамп-карта остается четкой, а на Нормал-карте происходят плавные сглаживания.
Уменьшение текстуры.
Как видите на Бамп-карте уменьшение сказывается хуже, как мы и описали выше.
Качество деталей.
Берем текстуры одинакового разрешение 512х512. Как видите, мелкие детали немного лучше отображаются с Normal, нежели с Bump.
Bump-карта и прозрачность.
Прозрачность в текстуре сохраняется при использовании ее в сочетании с рельефом как Бамп-карты так и Нормал-карты. Прозрачные части должны быть заполнены с наименьшим значением (черный). Основная текстура (с прозрачностью).

Бамп или Нормал-карта.

Вот что получается.
Свет, тень и шейдеры.
Одной только текстурой показать свет и тень не всегда уместно. Бамп- и Нормал-карта имитируют свет и тень в зависимости от интенсивности и направления источника света, в то время как тени на текстуре остаются статичными и во многих ракурсах выглядят плоскими и ненатуральными. Результаты могут немного отличаться в зависимости от типа используемых шейдеров или от видео-карты.
Сравним тени на обычной текстуре и на рельефе.
Слева - текстура с нарисованными тенями, посредине текстура с Бамп-картой, справа текстура с Нормал-картой.
Вот как выглядят образцы под освещением:
При создании объектов опираться только на Bump и Normal карты тоже имеет свои минусы - люди, имеющие слабую видео-карту, не способные видеть рельеф, будут видеть только вашу однотонную текстуру без деталей. Поэтому лучшим вариантом является использование Bump-карты в сочетании с аккуратно выделенными темными и светлыми деталями в текстуре.
1. Создание Bump-карты (в Фотошоп).
Создание бамп-карты из текстуры
Быстрый и простой способ создать карту рельефа заключается в обесцвечивании копии текстуры и регулировании яркости и контрастности. Наша базовая текстура

А теперь обесцвечивание и добавление контрастности - получаемся готовую бамп-карту.

Сравним образец с обычной текстурой и с рельефом:
Также можно использовать способ инвертирования цвета в копии текстуры (помните, белый - выдавливает, черный - вдавливает).
Контраст определяет глубину вдавливание и выпуклости.
Создание бамп-карты с нуля.
Bump-карта использует оттенки серого, среднее значение серого в RGB: 127,127,127. - заливаем фоновый слой серым цветом. - рисуем темную область для создания углубления и светлую область для создания выпуклости.
2. Создание Normal-карты (в Фотошоп).
Вам потребуется бесплатный плагин NVIDIA: http://developer.nvidia.com/object/photoshop_dds_plugins.html
NormalMap плагин: http://nifelheim.dyndns.org/~cocidius/normalmap/
В Фотошопе он доступен в: Фильтры> NVIDIA Инструменты> NormalMapFilter.
Вы можете создать карту нормалей непосредственно из исходной текстуры или из Bump-карты. Есть множество настроек в окне фильтра. Для более подробной информации прочитайте документацию плагина или поэкспериментируйте сами.
Примечание: Создание Бамп- или Нормал-карты из существующей текстуры, несомненно, сделает внешний вид объекта более интересным и детальным. Но создание Бамп-карты с нуля, превращая ее в Нормал-карту и дорисовая текстуру после этого, тоже может дать хороший результат на низко-полигональных мешах.
Другой метод для перфекционистов-извращенцев - это сделать высокого полигональную версию объекта, создать очень качественные и детализированные карты (UV и Bump), а потом сделать низкополигональную версию объекта и применять детализированные карты. Трудно будет увидеть разницу в игре.
3. Как сохранить рельеф в пользовательском меше.
Если вы собираетесь переделывать меш в 3d редакторе, вам нужно при работе с ним, сохранить в нем рельеф. Для этого мы используем формат, сохраняющий привязки. Я пользуюсь 3ds Max, поэтому выберу для работы с ним формат .smd - формат для импорта / экспорта мешей с привязками в 3ds Max. Также в СимПЕ имеется встроенный плагин для импортирования и экспортирования меша в формате .smd.
1. Открываем пакадж нашего объекта, заходим в ресурс Geometic Data Container (GMDC)
2. Выбираем внизу вкладку Plugin View
3. Выделяем галкой нужный нам сабсет (не тень).
4. Нажимаем Экспорт (Export).
5. В окне экспорта выбираем формат Smd Object Exporter by Skankyboy (*.smd) и сохраняем.
Далее импортируем в 3ds Max этот файл (File -> Import) и выбираем из выпадающего списка формат Half-Life 2 SMD (*.SMD)
Появится окно импорта, убираем галку Prompt for missing textures и ОК.
Появится наш меш и непонятная фигура ромбовидной формы, не пугайтесь - это привязка (кость). Ее старайтесь не трогать и не удалять. Теперь создайте ваш новый меш объекта по своему вкусу. Необходимо назначить ему тот же материал, что и у оригинального объекта. Когда модель полностью будет готова, зайдите в Material Editor - вызывается кнопкой M на клавиатуре либо вверху справа кнопкой

Выберите в появившемся окне пипетку и кликните ею на вашем оригинальном меше (который мы импортировали вначале). Сейчас мы взяли пробу материала с нашего объекта, он будет называться smdimportmtl. Теперь выделяем наш новый меш во вьюпорте и в окне редактора материалов выбираем в верхнем меню Material -> Assign To Selection или же просто перетаскиваем из списка материалов наш серый шар на новый меш.
Закроем редактор материалов. Теперь выделим наш оригинальный меш и зайдем вверху справа во вкладку Modify. Вы увидите там два модификатора - Skin и Editable Mesh, первый трогать не нужно, разверните второй и перейдите на уровень редактирования полигонов, точек или как вам угодно (если появится окно предупреждения Warning, нажмите согласие на продолжение).
Теперь выделите все полигоны в вашем меше и удалите (кнопка Delete) и тут же кликните на ваш новый меш правой кнопкой мыши и выберите строку Attach (Присоединить). Теперь ваш новый меш заменил старый, не потеряв привязки. Если необходимо немного подвинуть предмет (на место старого), вы можете делать это без опаски для модификатора Skin, он не потеряется. Как только закончите, экспортируйте файл (File -> Export) и снова выберите формат .SMD. В появившемся окне поставьте галку Reference и Export.
На этом работа в 3ds Max окончена. Осталось импортировать меш обратно в SimPE.
Возвращаемся в наш пакадж в Geometic Data Container (GMDC), нажимаем Импорт (Import), выбираем формат .smd. Появится окно импорта, выберите галку No Bones и Create BumpMapNormals
Заменяем в следующем окне параметр Add на параметр Replace и жмем ОК. Не забудьте сделать Commit и сохранить пакадж. Теперь рельеф на вашем новом меше должен сохраниться и работать. Перекраски этого меша тоже будут включать бамп-карту для перекраски.
4. Добавление Bump-карты или Normal-карты.
Если до сих пор в пакадже не было Bump- или Normal-карты, нам нужно ее добавить.
Зайдем в Texture Image (TXTR) и, кликнув правой кнопкой мыши, клонируем нашу основную текстуру. Изменим имя клонированной текстуры так, чтобы ее можно было различить по имени, но не удаляем расширение _txtr в конце. Нажмем Fix TGI и Commit.
Далее в зависимости от типа карты, выберем формат.
4.1. Bump-карта
В клонированной текстуре щелкните правой кнопкой мыши на изображении, используйте встроенный Build DXT, убедитесь, что выбран формат DXT5 и нажмите Build.
Теперь изменить формат текстуры на Raw8Bit.
Сделайте Commit и сохранитесь.
4.2. Normal-карта
В клонированной текстуре щелкните правой кнопкой мыши на изображении, используйте встроенный Build DXT, убедитесь, что выбран формат DXT1 и нажмите Build. Сделайте Commit и сохранитесь.
5. Добавление соответствующего параметра в Material Definition (TXMT).
Иногда, соответствующие параметры рельефа должны быть добавлены вручную. В TXMT во вкладке Properties добавьте 4 строки (кнопка Add), прокрутите вниз, чтобы найти их и дать им имена и значения.
Name: stdMatNormalMapTextureEnabled со значением (Value): true
Name: stdMatNormalMapTextureAddressingU со значением: tile
Name: stdMatNormalMapTextureAddressingV со значением: tile
Name: stdMatNormalMapTextureName со значением: Имя бамп-/нормал-текстуры, которую вы создали ранее (но без концовки _txtr)
Не забудьте сделать sort List в списке добавленных параметров. Они отсортируются в алфавитном порядке, после чего сделайте Commit и сохранитесь. Бамп- и нормал-карты совместимы с анимацией текстуры. Это означает, что анимированная текстура будет отображать рельеф, хотя загружаться такая текстура будет больше. Так что пользуйтесь опцией сжатия в SimPE. Некоторые предметы, такие как кровати, не воспринимают рельеф, а некоторые могут работать только с бамп-картой, не воспринимая нормал-карты. Объяснения для этого нет, просто экспериментируйте и проверяйте. Чтобы проверить, работает ли у вас рельеф в игре, перекрасьте базовый объект, в котором имеется текстура рельефа (например представленная ниже скульптура) и проверьте его в игре.
Другие новости по теме:
Последние статьи
- Событие «Зов природы» и деревянный дворец в Симс 4
- Мудлеты из комплекта «The Sims 4 Ни пылинки»
- Событие «Привет из прошлого» и коллекция упаковок молока в Симс 4
- Обзор дополнения «The Sims 4 Жизнь и смерть» на основе стрима
- Мудлеты из игрового набора «The Sims 4 Star Wars: Путешествие на Батуу»
- Обзор комплекта «Симс 4 Уютное кафе»
- Обзор дополнения «The Sims 4 Стрелы Купидона» на основе стрима
- Обзор города Сан-Секвойя из «The Sims 4 Жизненный путь»
- ReShade для Sims 4: Cinematic Depth Of Field
- Карта Мунвуд Милла с предметами коллекционирования
Последние скриншоты
Последнее видео